People make snap judgments. It takes only 1/10th of a second to form a first impression about a person and websites are no different.
It’s no secret that people have a tendency to decide whether they love or hate your site within just a few seconds of landing on it. That puts a lot of pressure on you to make an awesome first impression!
Your school website has two important jobs to do – it serves as the first point of contact with new potential students, and it allows you to communicate your schools unique selling points.
Introduction
Challenging the old ‘never judge a book by its cover’ tagline, it seems that over 75% of consumers judge a company’s ability purely based on their website design. And your school website shouldn’t be any different. If you have outdated design, or are using unpopular layout, this has an even worse effect than if you were using a professional- looking.
So, how can you tell if your school website is letting you down? We’ll walk you through everything that is needed to increase the number of online visitors and show you how to identify the different parts of a user-friendly website. By the end of this blog post, you will know exactly what your school website should include and we will let you know about some of the latest trends in web design.

Updating your school website
Audit your website
Is your online traffic dwindling? Has your website seen a rise in bounce rates? Has the number of online enquiries decreased? If you answered ‘yes’ to any of these questions it is likely that your school’s current website is holding back your success.
The first step in developing a new school website is to look at the problems or issues that your old website has and then decide how you’ll move forward. If you’re familiar with website audits, then you know what to look for. For everyone else, simply review your website and ask these questions:
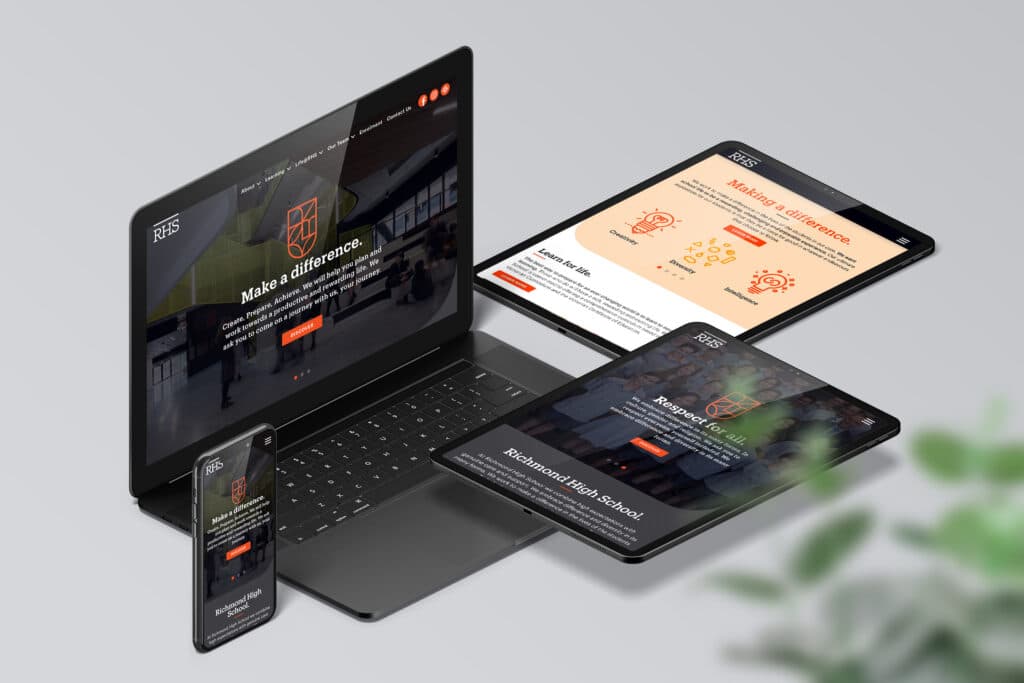
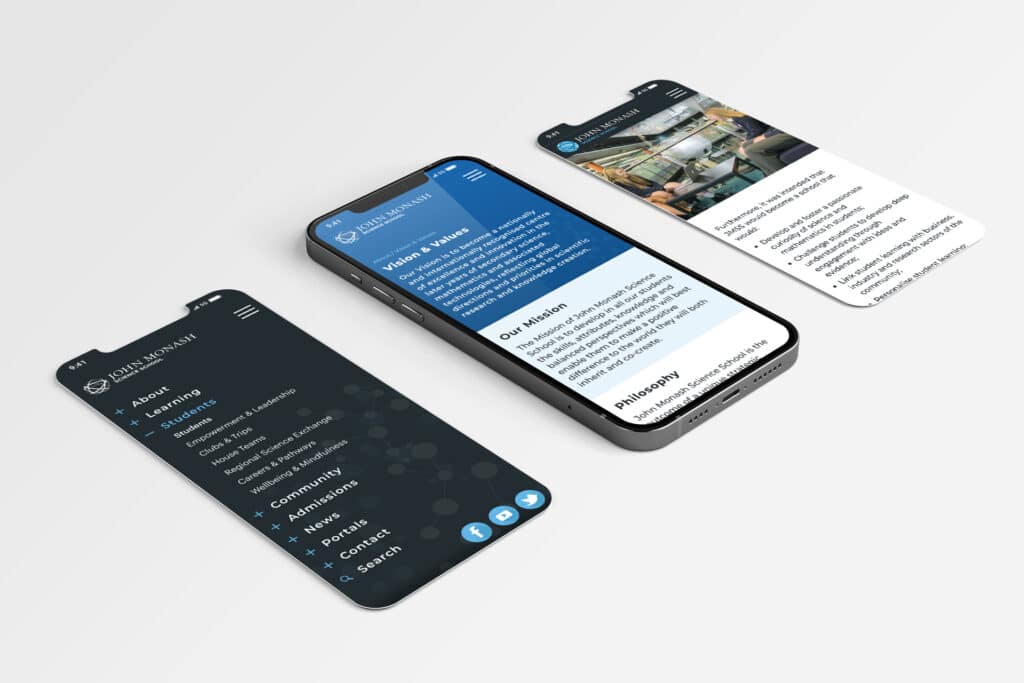
1. Is your website optimized for mobile devices?
We know that mobile search is the future and with good reason. Think about it, all of the things we do online these days can be done through a mobile device and there’s no turning back from that! There is data showing that mobile devices are expected to account for 63% of all global internet usage. So, if your website isn’t working well with mobile devices, you might miss out on a large percentage of prospective families.
2. Does your website integrate with your other school software systems?
Have a brainstorming session with your team and ask them to list all of the existing software systems that your school currently uses on a daily basis. Take note of which ones are able to connect with your current website and determine if there is any way for you to integrate them together so it is easier on everyone.
3. Do you want to be able to make quick & simple changes on your website’s content?
Do you have a simple content management system in place that enables you to be proactive and agile with your content updates? Otherwise, do you find that your marketing teams are required to go through several departments even for the most minor of changes?
4. Is the structure of your website clear and simple to navigate?
Can families find everything they need easily? Are your pages complicated to understand and navigate? If you answered these questions and realized that your school’s website needs to be updated in order to stay competitive and meet user expectations – your next step is to set clear and defined objectives for your new website.
Setting website objectives
To drive the purpose of your new school website, you’ll first need to start by setting some key objectives. What are some of the things that you’re wanting to achieve with your new website? Very few schools would say that attracting new students and retaining current ones is not an important objective of their website. Without them, they would struggle to grow in the future. However, it’s not the only key objective- this is what we want you to think about.
Do you want to draw attention to your school’s curriculum? Are you aiming to boost the number of registrants for open day tours? Whatever your goals may be, remember to make them specific and measurable.
Next, let’s dive into some of the key principles and best practices for website design so that you can create the best possible user experience (UX).

Creating an engaging user experience
UI and UX explained
When it comes to school website design, there are many different design principles to consider, but the two most important are user interface and user experience. While these principles sound similar and work closely together, their roles couldn’t be more different.
Simply put, User Experience (UX) is the design and functionality of a website that is all about providing a seamless experience for the user. A UX-centered website focuses on providing a positive experience to new and returning visitors by offering a clean layout, fast loading time, and accessible to everyone.
User Interface (UI), on the other hand, focuses on the user’s interaction with your website – this includes everything from visual elements and branding, to website layout and scrolling behaviour. So, in relation to your school website, A UI-focused design anticipates user browsing behaviour to display important controls, information and navigation in a clear simple and easy to follow format.
Your ultimate goal is to guide parents through the conversion funnel and help them find the information they need on your school website. And to do that we want your existing community members to have easy access to all of our content. As we touched on before, User Interface (UI) and User Experience (UX) are always closely linked, with the aim of creating a positive user experience, ensuring low website bounce rates and encouraging repeat visits.
Information architecture
The way in which information is structured on your school website plays a crucial role in how users navigate and interact with your school’s website. For example, if there are too many navigation links on the homepage and the content isn’t organised, users may have a hard time finding what they’re looking for. You should never underestimate the potential for your site’s information architecture (IA) to directly affect many of its key metrics. Lowering bounce rates & session times and improving conversions are possible thanks to careful IA planning.
Ask yourself these few questions when thinking about how you might like to structure your new school website:
- What are the key objectives for your school website?
- What is the most important piece of information your visitors should know?
- When undertaking a conversion, what is the ideal journey your prospective families would experience?
- What supporting information do you require to be displayed in conjunction with your key objectives?
Website navigation
Your school website should be developed with the user’s needs in mind – it should be easy to use for them as possible. This means that your site map and design need to take into account what they are looking for on your site so that they find what they are looking for quickly and easily. Whether you’re looking to get a new user or find a high-value lead, the first task is to get them onto your website and let them actually explore what’s there. Navigation is the key element when it comes to conversions – both in getting people on-site and converting those who visit.
So, what’s involved in creating effective website navigation? Here are a few standout tips from our experts on best practice:
- Accurate Labels: To improve your website’s usability and inevitably improve your conversions, try and make sure all links are labelled accurately. This helps users get to where they want to go more quickly, resulting in higher conversions.
- Intuitive structure: Keep in mind that your information architecture is hugely important. If you don’t give visitors ample explanation of what your site is about, they will likely lose interest as soon as they arrive on the page and never come back.
- Purposeful design: Include clear, readable text and colors that are visible and functional for your customer.

Choosing the right content
Now that you are familiar with some of the key school website design principles that play a key role in making sure your website is intuitive and easy to navigate, let’s dive into choosing content that will drive user engagement, starting by understanding what makes content truly engaging.
Choosing images
Selecting the images which tell the story of your school is arguably one of the most challenging, yet important aspects of your website redesign. Using the right images can have a big impact on UX and your website’s effectiveness, but it’s also really easy to forget about. When deciding on what images to send to your website developers, always bear the following principles in mind:
- Use high-resolution images only
- Don’t try to increase image sizes (they’ll only lose their quality)
- Control the file size – if it’s too large it will impact your page speed
- Provide images that are representative of your school and its values.
Professional photography is an essential part of any school website redesign project and you should put in the time to create a good plan with your photographer. If you want to make sure your photographers capture all the desired photos, be specific with your photography brief. This will help to make sure photographers can clearly communicate your school’s mission and values in their shots.
Writing effective website copy
A recipe for effective website copy that will rank better in search engine listings is combining clear language with sentences in active voice. You want your content to be educational, inspiring and motivating to prospective parents while also boosting the SEO of your school website. Some schools prefer to keep copywriting duties in-house and it can work really well. The important thing to remember is:
Conciseness is key
Your current and prospective families have little time to spare, so you don’t want to waste their time with long site copy that no one has time to read. Make sure to give visitors all the information they need at a glance by keeping your page headings and descriptions concise and to the point, making your school website easy to navigate.
Keep it consistent
Consistency is key in all aspects of your school website redesign, but it’s mostly important when it comes to creating effective copy. From the tone of your school’s brand voice to the use of active voice and contractions, ensuring that your copy remains consistent can have a significant impact on how readable your website becomes. Ensuring you have a good editor is extremely important when you’re in charge of producing your own copy. Always give it one or two rounds of editing before finishing the copy.
Use clear and direct call to actions
To help website visitors take specific actions, you need clear and direct calls to action on your site. Calls-to-action (CTA) can come in a wide variety of formats and must be carefully selected to ensure they fit well with the type of page you want them to appear on. For example, if you have a content heavy page, then you may want to use text links or buttons. If you are looking for a deep experience and want users to feel like they are interacting with your brand in a more immersive way, then you might want include an online enrolment form on your new website. You can also help prospective parents take the next step by including a CTA button that clearly reads ‘Enrol Now.’ You’ll usually need to do some testing to figure out which CTAs work best for your school. We recommend testing each CTA for a four week period and seeing how well they convert relative to page views.
Optimising for enrolment
A website redesign is the perfect opportunity to understand how your school can collect even more data efficiently with online forms. Aside from increasing brand awareness and driving enrolments, the key goal for virtually every school is to get as many people enrolled as possible. This means that your new website can be a great tool for you to really achieve this. So, let’s take a quick look at how your new website can help you optimise it:
- It removes the need to deal with those annoying paper trails and it shuns clunky admin processes so you can be more productive.
- Saves time by cutting out the need for manual data entry
- Provides a streamlined, easy-to-follow process for prospective parents.

The development process
Now that you have a greater understanding for the key elements and principles of website design, it’s time to engage a team of experts to build your new school website! If you are new to the world of school website development, it can be hard to know where to start. Here is an overview of what your development team will do in order to get everything up and running:
The process
The development process for a new website typically involves five key steps:
- Timeline and briefing
- Website Design
- Website Development
- Training (CMS)
- Website Launch
To begin with, your school website development team will share a project timeline and briefing document with you. These aim to set expectations on delivery times and gather all of the information required for inspiration from. There are many aspects of your briefing document that you’ll first need to take into account when providing the perfect introduction, project vision and summary information for your new website. You’ll want to make sure that you have a well-defined idea of what it is you’re looking for in terms of the number of pages, type of content and general look and feel so that any doubts can be clarified as early as possible.
Here’s just some of the items you may be asked to provide:
- Your school’s current logo
- Your brand guidelines
- Your website objectives
- Key elements you wish to highlight
- Your school’s unique selling point (USP)
- Specific technical requirements such as integrations, modules, etc.
When making your own website, it is important to be aware of all the various features that you might want to include. A good way to do this is by making a checklist of what needs to be done.
What to expect
Having provided the team with an in-depth briefing document which covers all of the features and functionality that will be included in your school website, they will then begin work on designing the homepage of your site, drawing on industry-leading UI and UX best practices. By the end of this, you’ll get a draft of your homepage to review and provide feedback on. When you are happy with the design, don’t forget to give it your official approval! The team will then start working on all other page designs and get it ready for development.
Upon completion of our development process, you will have your own private website that’s inaccessible to the public. This will allow you to try out your new school website and make sure it meets all requirements and is fully functional. After testing and your website has been finalised, you’ll be able to update the website yourself with engaging website copy and approve it for launch – hooray! Launch is the final step in the website development process before your website is set to go live.
Do you need a website redesign for your school? Beyond Web has a team of experienced designers and developers who can help create the perfect website for your school. For more information, get in touch today.


